Duration 1 month
(April 2 - April 30 / 2024)
UX/UI-Designer
Summary
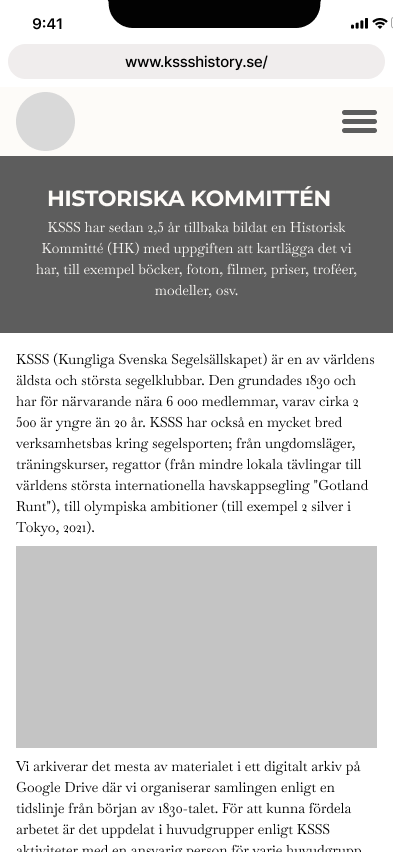
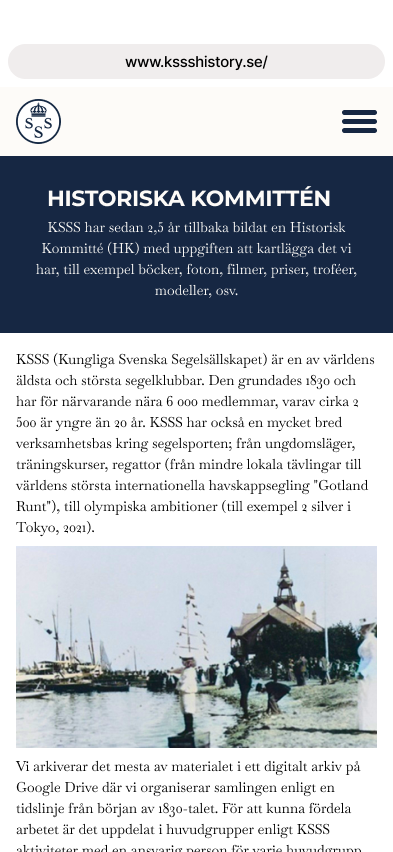
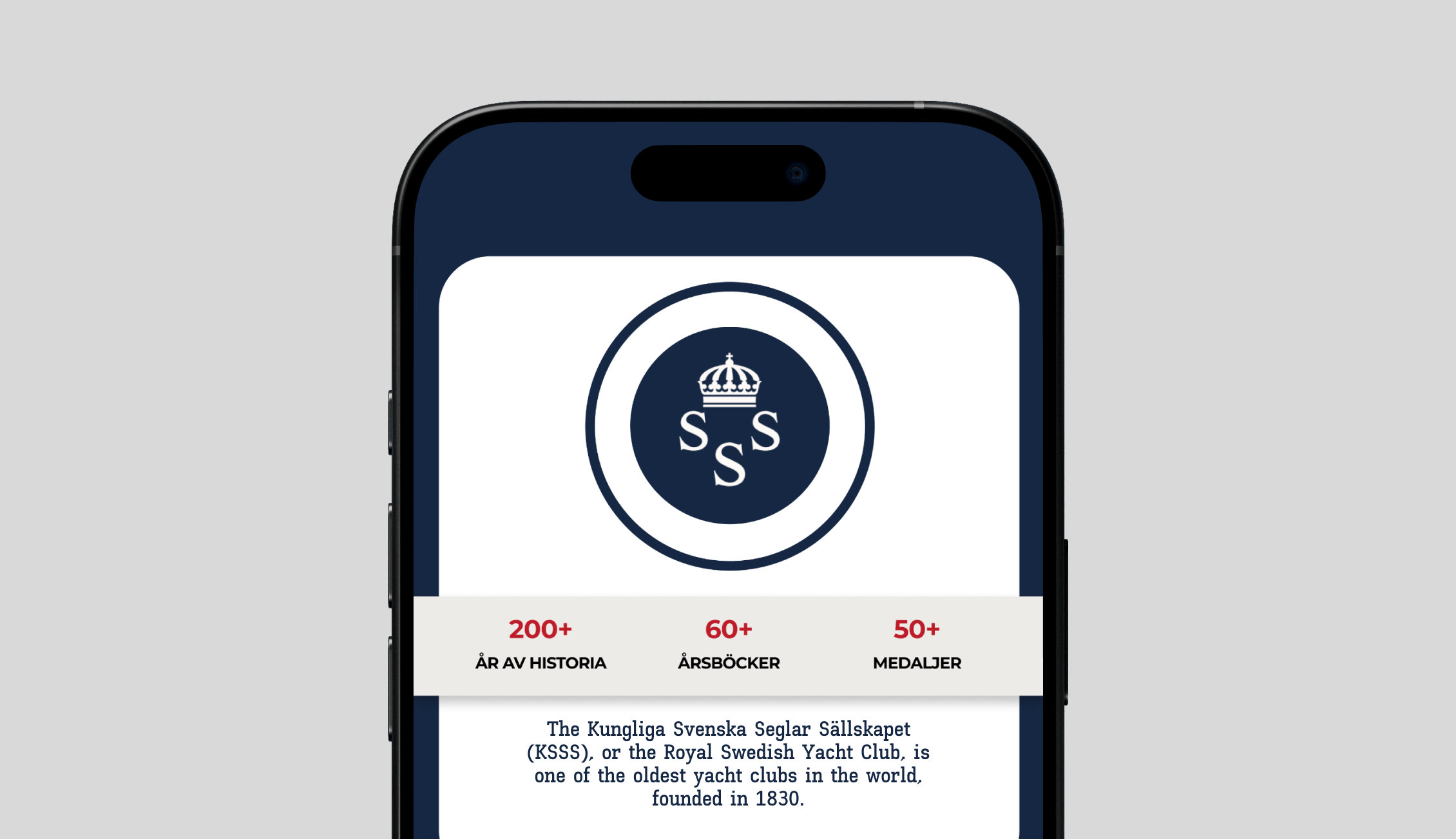
Create a website for the KSSS- club that showcases their history, while collaborating and create a deeper understanding between the two professions (UX Designer and Frontend Developer).
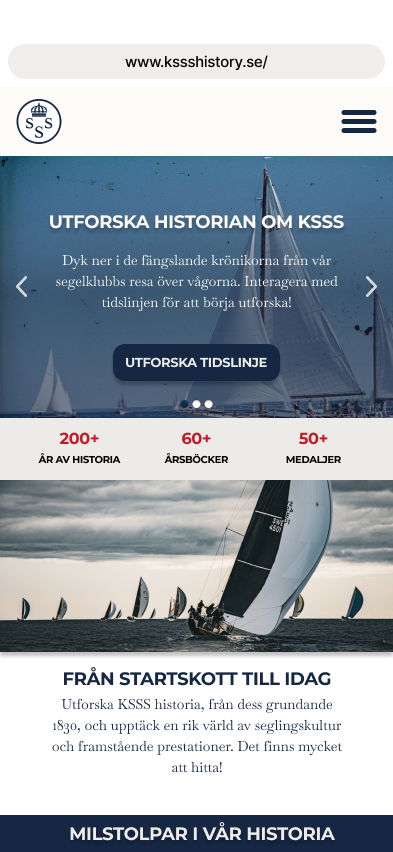
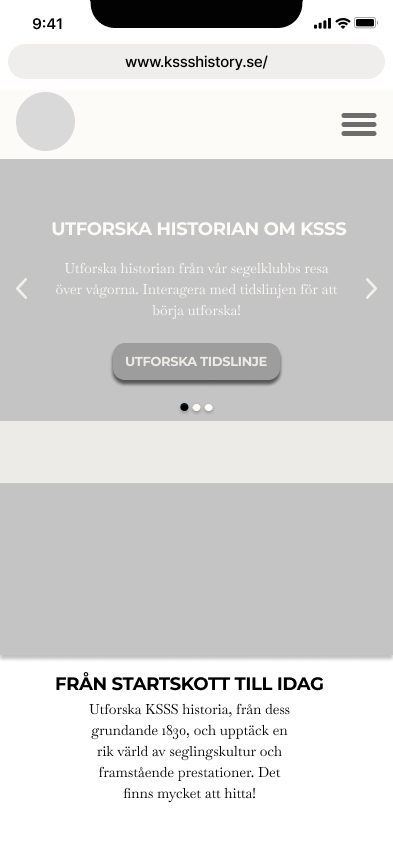
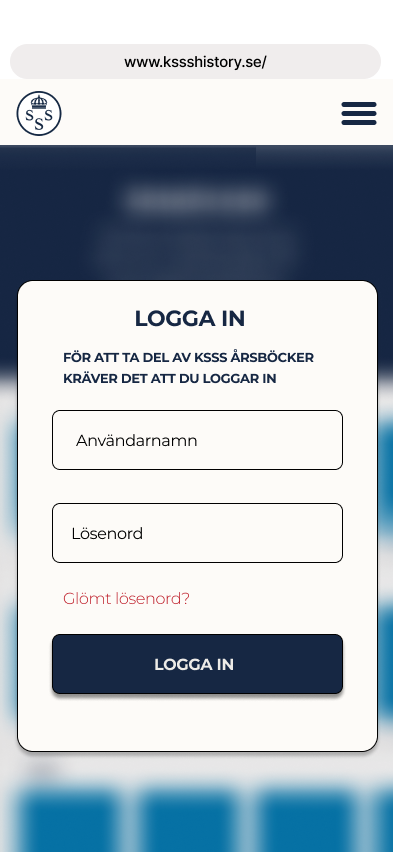
The company expressed their desire for a dedicated website to showcase their documented history. Their vision was to provide members with an interactive and accessible platform to explore their archives.




Challenge
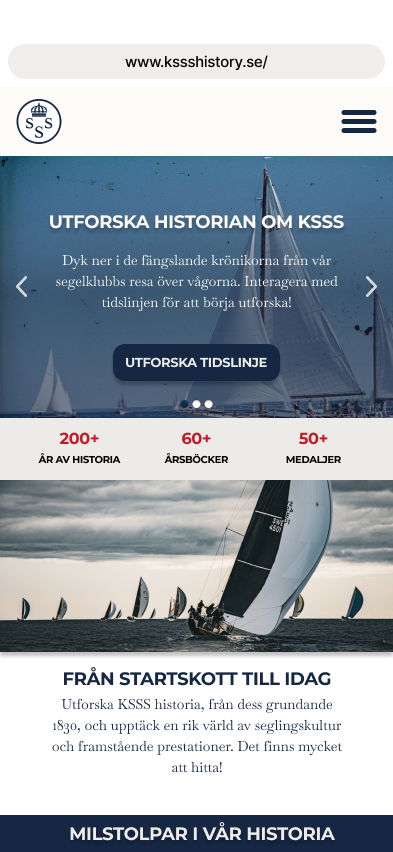
KSSS sought to create a dedicated website showcasing their complete historical archives—an offering no other yacht club currently provides. While most clubs presented general historical overviews, none included an interactive feature like a timeline to explore specific events. This gap presented an opportunity for KSSS to stand out by delivering an innovative and engaging user experience.
Focused attention
Our research began with a competitive analysis, which confirmed the uniqueness of KSSS's vision. We followed this with a survey of 128 members to understand their demographics and interest in the club’s history. The findings shaped our approach, identifying the historical aspects that resonated most with members.
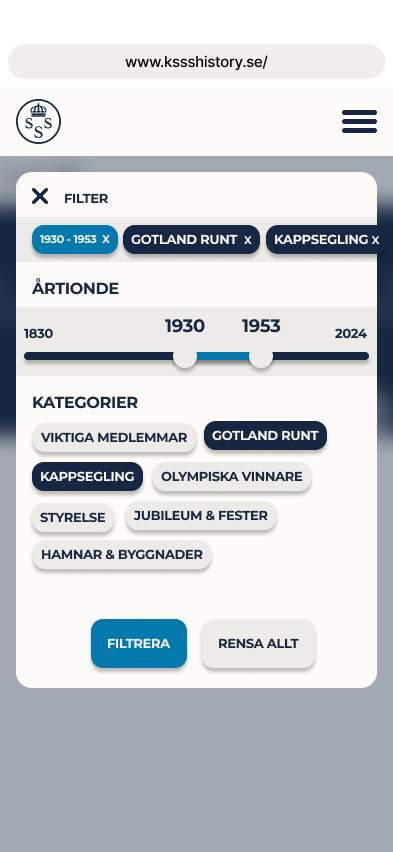
Tailored Historical Categories - Aligning the content structure with member interests.
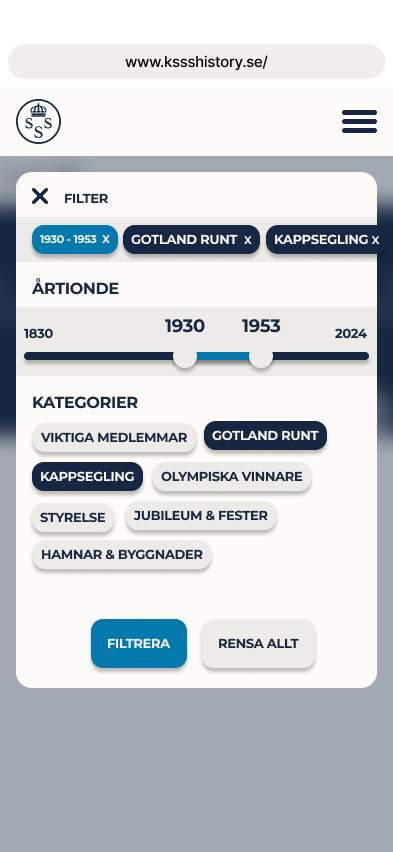
Flexible Tagging System - Empowering admins to easily update and expand the archive.
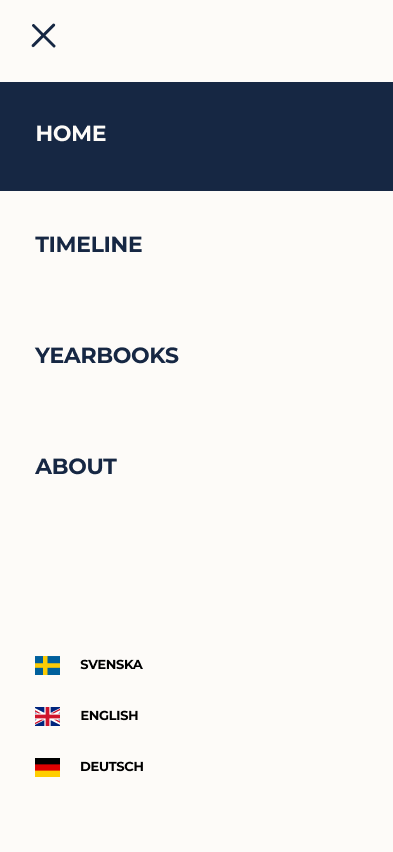
Sitemap Creation - Prioritizing features like the timeline and yearbooks, which were central to the client’s goals.
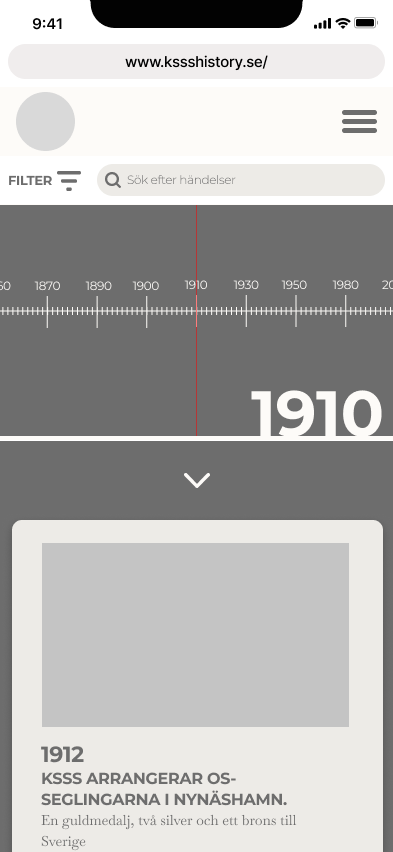
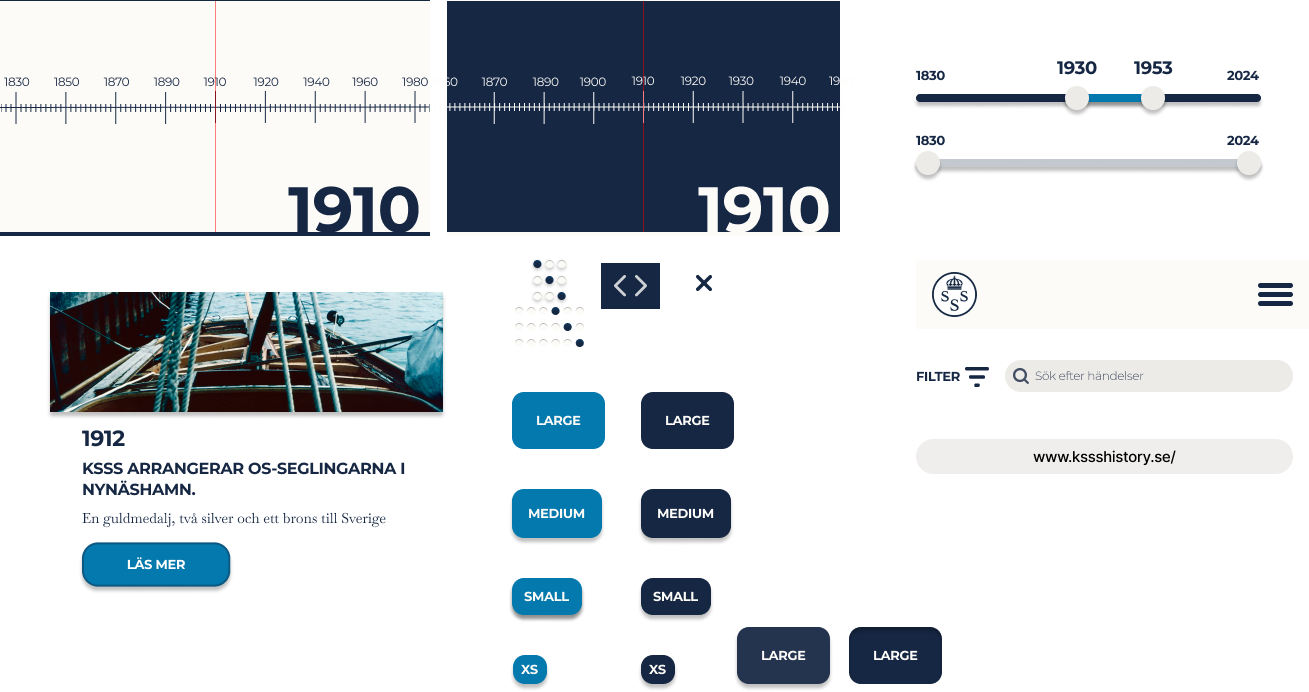
Designing the timeline was a critical focus. After brainstorming concepts, we leaned toward a horizontal design, allowing users to swipe rather than scroll. A/B testing with 10 participants validated this choice, confirming that the horizontal timeline was more interactive and intuitive.
Approach
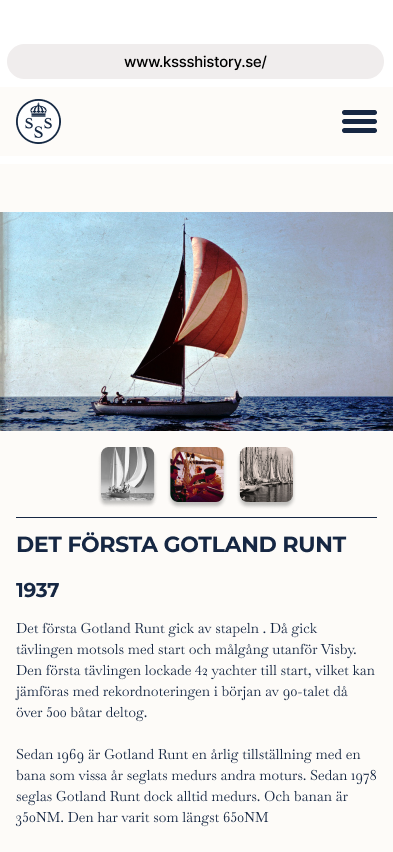
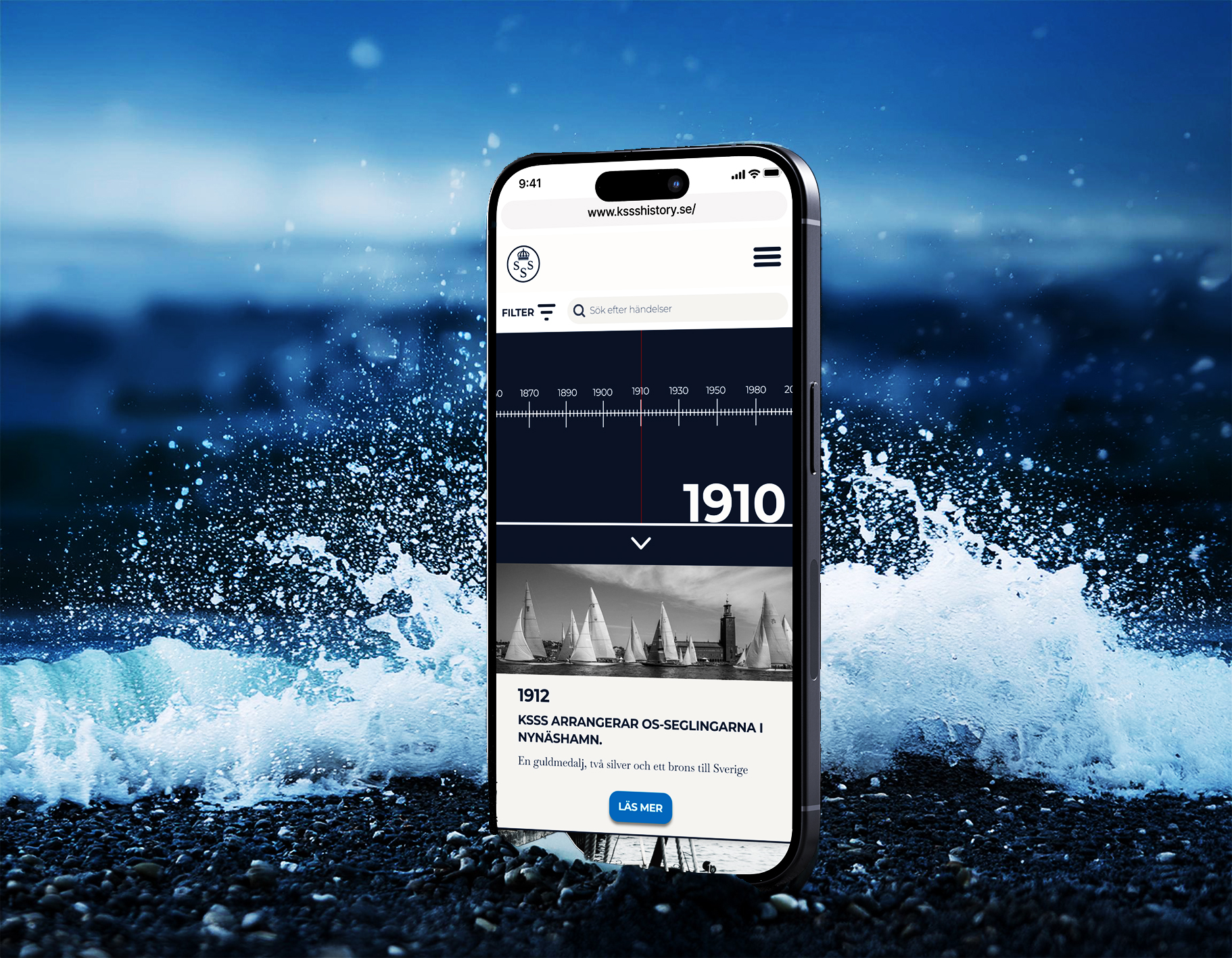
The timeline design needed to accommodate decades of events while ensuring a seamless user experience across devices. To address this we created the Events so they were categorized by decade rather than individual years, providing a clearer overview. The timeline was optimized for both desktop and mobile, ensuring consistent usability. Navigation was streamlined to enhance the discovery while it was fun to use and maintain engagement.
By focusing on user preferences and technical adaptability, the final solution offered a modern and user-friendly way for KSSS members to explore their rich history.




Responsibility
Key responsibilities included designing an intuitive timeline, implementing a flexible content structure, and ensuring a seamless user experience. The age gap was very big when it came to their club members, so this was needed to fit every age in the aesthetics and usability. But one thing they all had in common, and it was being outdoors. So our priority was to make the timeline easy to use on the phone.
To enhance usability, we categorized historical events by decade, providing a clearer overview of the extensive archives. A horizontal timeline design was chosen, allowing users to swipe through decades effortlessly.






Design System
For our design system, we created consistent elements such as buttons, typography, colors, and components to ensure a seamless user experience across all pages. This system helps maintain design consistency, improves efficiency, and makes future updates easier.

Outcome
Collaborating with the frontend developers was both an enjoyable and insightful experience. It deepened my understanding of their workflows and enhanced communication between our roles as UX designers and developers. Our responsibility was to provide well-structured deliverables that served as a solid foundation for their implementation process.
Ultimately, we successfully presented a demo to the KSSS committee, showcasing how the database and tagging system would function, along with recommendations for moving forward.

More Projects

StuckiesDesign system

KSSS - Royal Swedish Yacht ClubDesign System
Contact